반응형
매너미 - MannersMe 앱 개발 수정 작업일지 #1 https://gomsfactory.tistory.com/2872
매너미 - MannersMe 앱 개발 수정 작업일지 #2
이 글을 읽으시는 분들 모두 추앙합니다.
이번 시간에는 안드로이드 BackButton 시, 종료팝업 띄우는 작업입니다.
1.main_screen에 뒤로가기 추가
@override
Widget build(BuildContext context) {
final SoundTimeProvider provider = Provider.of<SoundTimeProvider>(context, listen: true);
return WillPopScope(
onWillPop: () async {
_modalBottomSheetMenu(context);
return true;
},WillPopScope > onWillPop 추가하여 시스템 백키를 눌렀을 때, _modalBottomSheetMenu(context); 호출하도록 처리
2.하단팝업 띄우기
//종료하단팝업
void _modalBottomSheetMenu(BuildContext context){
showModalBottomSheet(
context: context,
builder: (builder){
return SizedBox(
height: 520.0,
child: Container(
decoration: const BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(10.0),
topRight: Radius.circular(10.0))),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.stretch,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
const Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Padding(
padding: EdgeInsets.only(left: 30.0, right: 30.0, top:30.0),
child: Text(
"#MannersMe",
style: TextStyle(fontSize: 24.0),
),
),
],
),
const SizedBox(
height: 5.0,
),
const Padding(
padding: EdgeInsets.only(left: 30.0, right: 30.0),
child: Text(
"앱을 종료하시겠습니까?",
style: TextStyle(fontSize: 20.0),
),
),
Container(
width: MediaQuery.of(context).size.width,
height: 220.0,
child:const Align(
alignment: Alignment.center,
child :
AdMobBannerAppExit(),
),
),
Container(
width: MediaQuery.of(context).size.width,
height: 60.0,
padding: const EdgeInsets.only(left:20.0, right:20.0),
child: Align(
alignment: Alignment.center,
child:
InkWell(
onTap: () {
// Close the dialog and allow app exit
//Navigator.of(context).pop(true);
Navigator.pop(context, true); //해당 팝업 닫기
SystemNavigator.pop(); //앱 닫기
},
child: Container(
width: MediaQuery.of(context).size.width,
height : MediaQuery.of(context).size.height,
padding: const EdgeInsets.only(top: 10.0, bottom: 10.0, left:20.0, right:20.0),
decoration: BoxDecoration(
color: myColor,
borderRadius: const BorderRadius.only(
topLeft: Radius.circular(16.0),
bottomLeft: Radius.circular(16.0),
topRight: Radius.circular(16.0),
bottomRight: Radius.circular(16.0)),
),
child: const Text(
"종료하기",
style: TextStyle(color: Colors.white, fontSize: 24.0),
textAlign: TextAlign.center,
),
),
),
),
),
],
),
),
);
}
);
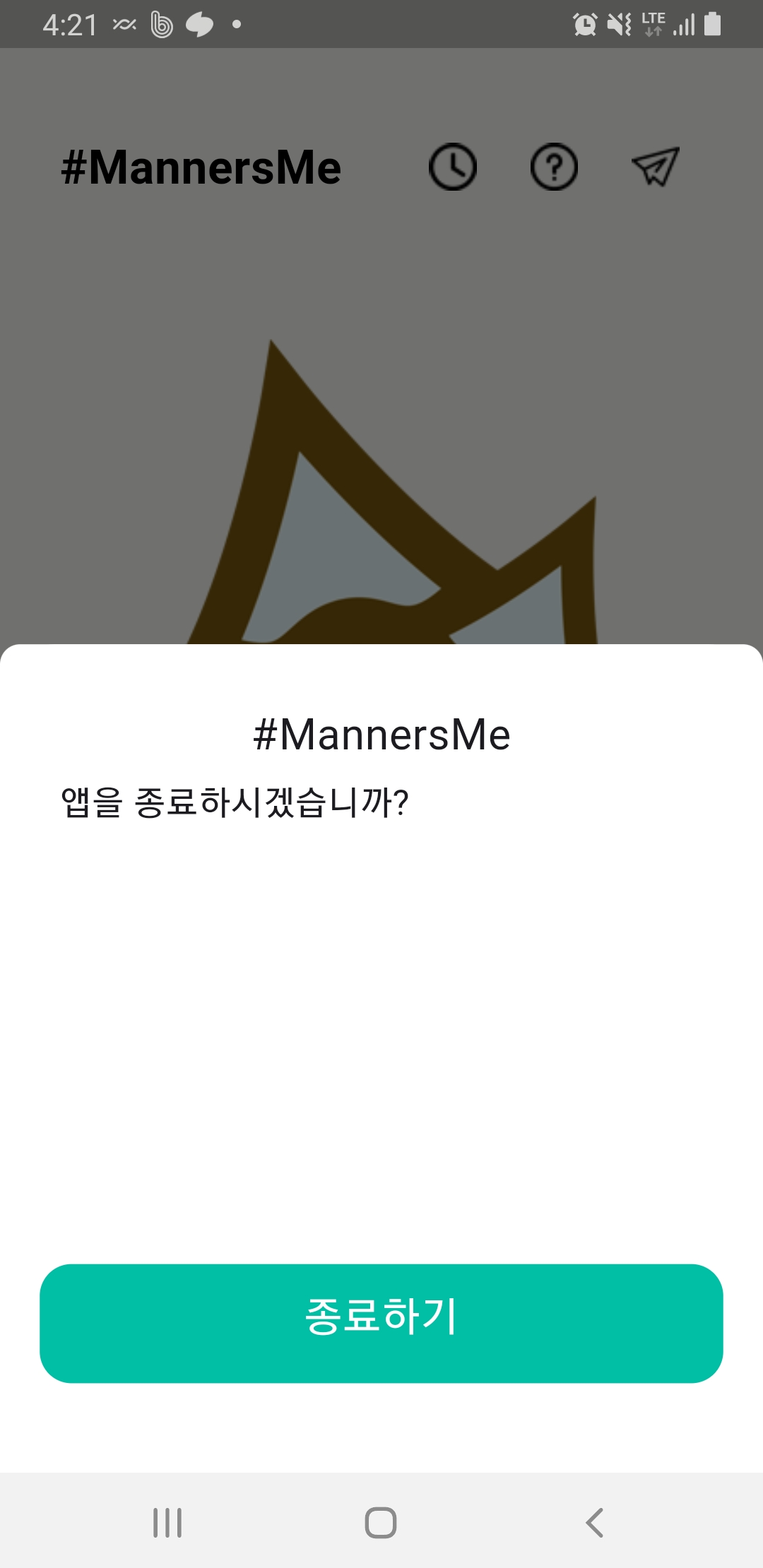
}이렇게 하면 시스템 백키 눌렀을 때, 하단에 팝업이 스르륵 올라옵니다.
대단한 기능은 아니지만, 종료 시 배너를 한 번 더 보여주는 효과가 있습니다.
종료버튼을 눌렀을 때, 앱 종료하기
Navigator.pop(context, true); //해당 팝업 닫기
SystemNavigator.pop(); //앱 닫기
매너미 앱에서 종료 시, 종료하단팝업이 정상작동합니다.
중간에 빈영역은 Admob 광고영역입니다.

다음 글은 사운드 버튼을 눌렀을 때, equalizer Lottie 애니메이션 추가하는 작업입니다.
반응형
'Flutter' 카테고리의 다른 글
| 매너미 - MannersMe 앱 수정 작업일지 #4 (0) | 2023.12.11 |
|---|---|
| 매너미 - MannersMe 앱 수정 작업일지 #3 (0) | 2023.12.10 |
| 매너미 - MannersMe 앱 수정 작업일지 #1 (1) | 2023.12.03 |
| Flutter로 요양보호사 자격증 취득하기 앱 개발 #2 (0) | 2023.07.17 |
| Flutter로 요양보호사 자격증 취득하기 앱 개발 (0) | 2023.07.10 |