Flutter로 요양보호사 자격증 취득하기 앱 개발하기 #2
제가 안드로이드 네이티브로 만들어서 배포 및 운영까지 하고 있는 "요양보호사 자격증 취득하기" 앱을 flutter로 만드는 작업을 공유하고자 합니다. 궁금한 사항이나 수정사항, 추가 정보사항 등이 있으면 언제든지 댓글 부탁드립니다. ^^
구글스토어 등록되어 있는 "요양보호사 자격증 취득하기" 앱 정보는 아래와 같습니다.
1.구글스토어 주소
https://play.google.com/store/apps/details?id=kr.co.goms.exam.care
2.개발 정보
Android Studio, Java로 개발
3.서버 정보
Linux, PHP, Mysql
자 그럼 Flutter로 요양보호사 자격증 취득하기 앱 개발하기 #2 시작하도록 하겠습니다.
이번시간에는 앱 아이콘 적용하기 및 Splash 화면 적용을 하도록 하겠습니다.
1.앱 리소스
1)앱의 아이콘
- assets/icon/ic_launcher_144.png
2)Splash 화면 배경 및 Lottie 파일
- assets/lottie/bg_02_pink.json
- assets/lottie/bg_full_screen_night.json
- assets/lottie/loading_bear.json
- assets/lottie/wheelchair.json
3)Splash 화면 글자에 대한 폰트
- assets/font/spoqahansansneo/spoqahansansneobold.otf
- assets/font/spoqahansansneo/spoqahansansneolight.otf
- assets/font/spoqahansansneo/spoqahansansneomedium.otf
- assets/font/spoqahansansneo/spoqahansansneoregular.otf
- assets/font/spoqahansansneo/spoqahansansneothin.otf
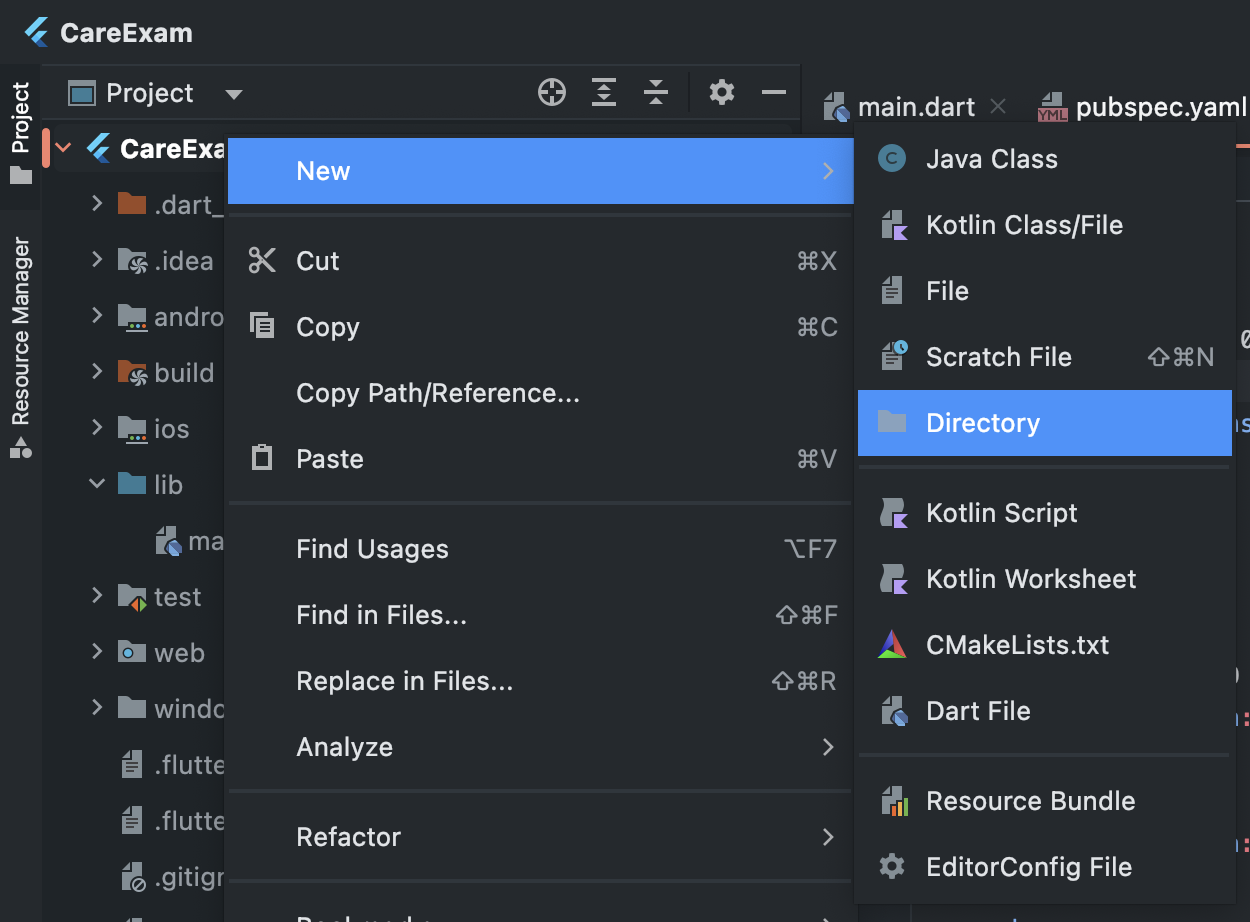
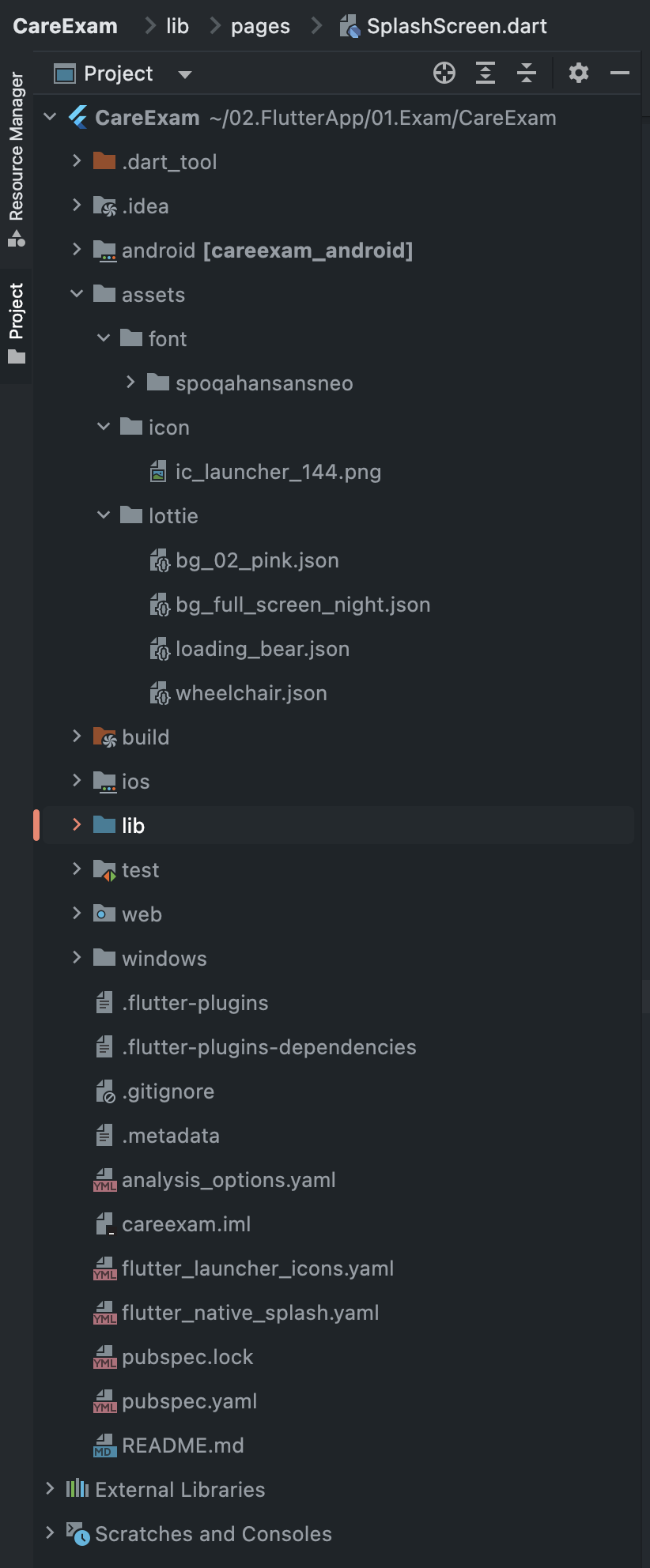
2.앱 리소스에 대한 폴더 생성하기



앱 아이콘 및 Splash 화면에 필요한 리소스를 다 넣었습니다.
실제적인 아이콘 및 배경 lottie, font는 첨부파일에 올려두었습니다.
위의 화면 처럼 폴더 생성하고, 리소스를 잘 넣기 바랍니다. 혹은 assets 폴더를 그대로 생성하셔도 무방합니다. ^^
3.리소스 적용하기
리소스 준비가 다 되었고, 이제 리소스를 프로젝트에 반영하는 부분을 적용하도록 하겠습니다.
1)pubspec.yaml 파일 수정하기
name: careexam
description: A new Flutter project.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: '>=3.0.5 <4.0.0'
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.5
lottie: ^2.4.0
flutter_launcher_icons: ^0.13.1
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^2.0.0
flutter_native_splash: ^2.3.1
flutter:
uses-material-design: true
assets:
- assets/lottie/bg_02_pink.json
- assets/lottie/loading_bear.json
- assets/lottie/bg_full_screen_night.json
- assets/lottie/wheelchair.json
- assets/icon/ic_launcher_144.png
fonts:
- family: spoqahansansneo
fonts:
- asset: font/spoqahansansneo/spoqahansansneothin.otf
- asset: font/spoqahansansneo/spoqahansansneolight.otf
- asset: font/spoqahansansneo/spoqahansansneoregular.otf
- asset: font/spoqahansansneo/spoqahansansneomedium.otf
- asset: font/spoqahansansneo/spoqahansansneobold.otf
flutter_native_splash:
color: "#42a5f5"
android: false
ios: false
android_gravity: center
android_fullscreen: true 3)Android Studio > 하단탭에 Terminal 클릭
해당 명령어 실행 : flutter pub get
4.앱 아이콘 적용하기
1)최상위 폴더에 해당 파일 생성하기 > flutter_launcher_icons.yaml
2)flutter_launcher_icons.yaml
#사용법
#Terminal >> flutter pub run flutter_launcher_icons:main
flutter_icons:
android: "launcher_icon"
ios: true
image_path: "assets/icon/ic_launcher_144.png" 2)Android Studio > 하단탭에 Terminal 클릭
해당 명령어 실행 : flutter pub run flutter_launcher_icons:main
컴에 디바이스(폰)을 연결한 후에 빌드를 하여 정상적으로 앱 아이콘이 나오는지 확인하면 됩니다.
다음 단계 > Flutter로 요양보호사 자격증 취득하기 앱 개발 #2-1에서 Splash 적용을 진행하도록 하겠습니다.
'Flutter' 카테고리의 다른 글
| 매너미 - MannersMe 앱 수정 작업일지 #3 (0) | 2023.12.10 |
|---|---|
| 매너미 - MannersMe 앱 수정 작업일지 #2 (0) | 2023.12.10 |
| 매너미 - MannersMe 앱 수정 작업일지 #1 (1) | 2023.12.03 |
| Flutter로 요양보호사 자격증 취득하기 앱 개발 (0) | 2023.07.10 |
| Flutter 설정 시, sdkmanager 미인식 문제 해결 (0) | 2020.05.11 |